CSS绘制星星评分
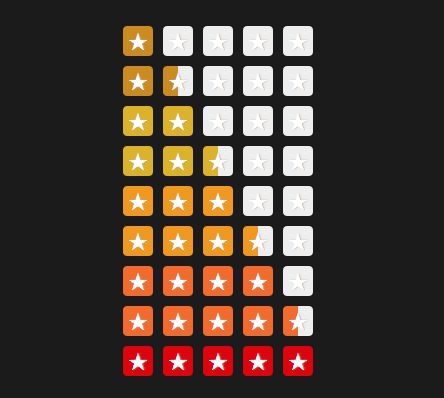
接下来给大家介绍一个纯CSS写的星星评分展示效果。主要是border的一个非常巧妙的实际运用,非常不错,很值得学习。先看下演示效果吧。
HTML结构代码
[html]
<div class="rating rating-1">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-1-half">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-2">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-2-half">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-3">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-3-half">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-4">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-4-half">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
<div class="rating rating-5">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
[/html]
CSS样式代码
[css]
.rating {
margin: 10px 0;
}
.rating i {
display: inline-block;
width: 0;
height: 1.5em;
border-width: 0 0.75em;
border-style: solid;
border-color: #eee;
border-radius: .22em;
color: white;
background: #eee;
font-style: normal;
line-height: 1.6em;
text-indent: -0.5em;
text-shadow: 1px 0 1px #b3b3b3;
}
/** Colors */
.rating-1 .star-1,
.rating-1-half .star-1 {
border-color: #cc8b1f;
background: #cc8b1f;
}
.rating-1-half .star-2 {
border-left-color: #cc8b1f;
}
.rating-2 .star-1,
.rating-2-half .star-1 {
border-color: #dcb228;
background: #dcb228;
}
.rating-2 .star-2,
.rating-2-half .star-2 {
border-color: #dcb228;
background: #dcb228;
}
.rating-2-half .star-3 {
border-left-color: #dcb228;
}
.rating-3 .star-1,
.rating-3-half .star-1 {
border-color: #f0991e;
background: #f0991e;
}
.rating-3 .star-2,
.rating-3-half .star-2 {
border-color: #f0991e;
background: #f0991e;
}
.rating-3 .star-3,
.rating-3-half .star-3 {
border-color: #f0991e;
background: #f0991e;
}
.rating-3-half .star-4 {
border-left-color: #f0991e;
}
.rating-4 .star-1,
.rating-4-half .star-1 {
border-color: #f26a2c;
background: #f26a2c;
}
.rating-4 .star-2,
.rating-4-half .star-2 {
border-color: #f26a2c;
background: #f26a2c;
}
.rating-4 .star-3,
.rating-4-half .star-3 {
border-color: #f26a2c;
background: #f26a2c;
}
.rating-4 .star-4,
.rating-4-half .star-4 {
border-color: #f26a2c;
background: #f26a2c;
}
.rating-4-half .star-5 {
border-left-color: #f26a2c;
}
.rating-5 .star-1,
.rating-5-half .star-1 {
border-color: #dd050b;
background: #dd050b;
}
.rating-5 .star-2,
.rating-5-half .star-2 {
border-color: #dd050b;
background: #dd050b;
}
.rating-5 .star-3,
.rating-5-half .star-3 {
border-color: #dd050b;
background: #dd050b;
}
.rating-5 .star-4,
.rating-5-half .star-4 {
border-color: #dd050b;
background: #dd050b;
}
.rating-5 .star-5,
.rating-5-half .star-5 {
border-color: #dd050b;
background: #dd050b;
}
.rating-5-half .star-6 {
border-left-color: #dd050b;
}
[/css]
作者:z1988
链接:https://www.z1988.com/1158.html
文章版权归作者所有,未经允许请勿转载。